×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
http://blenderbluelog.anime-movie.net[PR]
ダウンロード
技術ブログの成果物です。
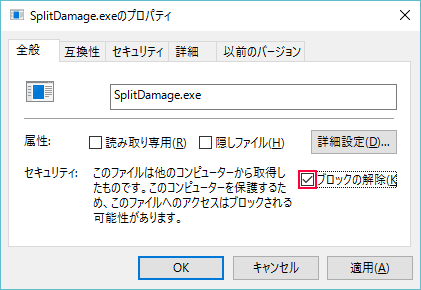
別PCで作られたプログラムを実行するには、セキュリティを許可する必要があります。

はてなブログの方はファイルアップロードが画像以外できないとのことで
ファイル置き場としては、忍者ブログの方を活用しますね。
こういう所、忍者いいですね。
また忍者ブログに戻ってこようと思い始めました。
PR
http://blenderbluelog.anime-movie.net/assets/hearthstone-%20%E3%83%8F%E3%83%BC%E3%82%B9%E3%82%B9%E3%83%88%E3%83%BC%E3%83%B3%E3%81%AE%E3%82%B9%E3%83%97%E3%83%AA%E3%83%83%E3%83%88Hearthstone: ハースストーンのスプリットダメージの期待値(検算アプリ)
日々の出来事を共有するなら忍者ブログありかなと思ったけど
最近画像が表示されなかったり
作業するたびに
Internal Server Error
現在非常に込み合っております。
しばらく経ってから再度アクセスしてください。
の表示、昨日から50回くらい見た
イライラが最高潮に達したので
別のところ探してみます。
なるほど、ちょっとサービスが悪いとこんな感じで人が離れていくのか
http://blenderbluelog.anime-movie.net/representation/%E6%8A%80%E8%A1%93%E3%83%96%E3%83%AD%E3%82%B0%E6%9B%B8%E3%81%8F%E3%81%AA%E3%82%89技術ブログ書くなら
少し技術ネタを書こうとしたら、コードのハイライト表示ができなかったので
できるようにしました。
作業ログだけ残します。
SyntaxHighlighter
の download より最新版を一式取得します。
展開して、scripts フォルダと styles フォルダの中身をファイルアップロードします。
忍者ブログのファイルアップロードはフォルダを切れない
複数選択時に同時に提出できるのは8ファイルまで
という動きを学べば、ファイルの上げ漏れは防げると思います。
あとはPC用テンプレートの編集画面まで進み
ヘッダー部の最後に次の行を追加ボディ部の最後に次の行を追加して保存します。
あとはソースコードタブ側で
<pre class="brush: csharp;">
対象C#コード
</pre>
と対象コードを囲えば
using UnityEngine;
using System.Collections;
using UnityEngine.Networking;
using UnityEngine.Networking.Match;
[RequireComponent(typeof(NetworkManager))]
public class NetworkConnector : MonoBehaviour
{
public string MatchName = "UnetTest";
public string RoomPass = "B35Fwh3";
public uint MatchSize = 4U;
private NetworkManager _manager;
private NetworkMatch _match;
// Use this for initialization
void Start()
{
_manager = GetComponent<Networkmanager>();
_manager.StartMatchMaker();
_manager.matchName = MatchName;
_manager.matchSize = MatchSize;
_match = _manager.matchMaker;
if (Application.platform == RuntimePlatform.WindowsPlayer
|| Application.platform == RuntimePlatform.WindowsEditor)
{
_match.CreateMatch(_manager.matchName, _manager.matchSize, true, RoomPass, _manager.OnMatchCreate);
}
else if (Application.platform == RuntimePlatform.Android)
{
_match.ListMatches(0, 20, MatchName, _manager.OnMatchList);
StartCoroutine(JoinMatch());
}
}
private IEnumerator JoinMatch()
{
yield return new WaitForSeconds(3);
var desc = _manager.matches[0]; // join first room
_match.JoinMatch(desc.networkId, RoomPass, _manager.OnMatchJoined);
yield return 0;
}
}
こんな感じですね。
tabの保持はうまく整形されなかったので VisualStudio のエディタ側でtabをスペース x 4 に変換するように修正して対処しました。
あと、コードの中に <NetworkManager> とかあると、タグと勘違いされるので
こちらは一度ソースコードタブでない方の見ながら編集タブでエスケープ文字に切り替えて貼る必要がありました。
この一連の知識はいつでも検索して補てんできますが、一度やって成功した訳ですし
記録して公開しておきましょう。
http://blenderbluelog.anime-movie.net/representation/%E5%BF%8D%E8%80%85%E3%83%96%E3%83%AD%E3%82%B0%E3%81%A7syntaxhighlighter忍者ブログでSyntaxHighlighter
前回は UNET を使って、LAN外からアクセスできるオンラインゲームが作れることを確認しました。
HUDに頼らずにゲームを起動すると
PC側はサーバーとして待受け、Android側は繋がるまでFindし続ける作りにしたいと思います。
ちょっと自分もわからないので調べます。
似たようなキーワードが見つかったのは
NetworkMatch
なんですが、これを使っているという記事を探してみます。
Unity5.1 ネットワークシステム Matchmaker
と
Unity 5.1 から導入された新しいネットワーク機能の UNET について詳しく調べてみた
にありますね。
特に後者はサンプルプログラムまで書かれています。
さすが凹みさんとこの記事ですね。
起動した環境が Android なのか、PCなのか Editor なのかで切り分けることにしてみます。
マクロを見たことがあるのですが
プラットフォーム毎の Define
ここっすね。
両方起動すると繋がる、やってみましょう。
下記コードで起動するとサーバー開始、クライアント接続ができることを確認しました。
using UnityEngine;
using System.Collections;
using UnityEngine.Networking;
using UnityEngine.Networking.Match;
[RequireComponent(typeof(NetworkManager))]
public class NetworkConnector : MonoBehaviour {
public string MatchName = "UnetTest";
public string RoomPass = "B35Fwh3";
public uint MatchSize = 4U;
private NetworkManager _manager;
private NetworkMatch _match;
// Use this for initialization
void Start () {
_manager = GetComponent<NetworkManager>();
_manager.StartMatchMaker();
_manager.matchName = MatchName;
_manager.matchSize = MatchSize;
_match = _manager.matchMaker;
if (Application.platform == RuntimePlatform.WindowsPlayer
|| Application.platform == RuntimePlatform.WindowsEditor)
{
_match.CreateMatch(_manager.matchName, _manager.matchSize, true, RoomPass, _manager.OnMatchCreate);
}
else if (Application.platform == RuntimePlatform.Android)
{
_match.ListMatches(0, 20, MatchName, _manager.OnMatchList);
StartCoroutine(JoinMatch());
}
}
private IEnumerator JoinMatch()
{
yield return new WaitForSeconds(3);
var desc = _manager.matches[0]; // join first room
_match.JoinMatch(desc.networkId, RoomPass, _manager.OnMatchJoined);
yield return 0;
}
}
http://blenderbluelog.anime-movie.net/unity/unet%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B92UNETの使い方2
Unityでネットワークゲームを作ってみます。
前回のuGUIボタンが一個あるだけのシーンに
PlayerObject と NetworkManager という名前の空のオブジェクトを追加しました。
PlayerObject オブジェクトには Network Transform コンポーネントを追加します。
NetrowkManager オブジェクトには NetworkManager と NetworkManagerHUD を追加します。
さて、この状態でゲームを実行すると
HUDによるボタンが現れます。

今回は家の外からの通信で、待ち受けている自宅PCで実行中のゲームのオブジェクトを動かしたいと思います。
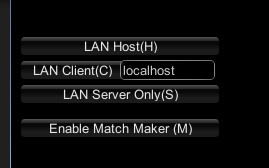
それを行う場合は LAN の外となるので Enable Match Maker を選びます。
さて、この機能を有効にするにはですね、事前登録が必要になります。
Unity Connect でプロジェクトと Multiplayer の設定を行います。
自分のUnityアカウントを持っていれば可能ですね。
あとはエディタの雲ボタンを押すと、プロジェクトを選べたり
Multiplayer の状態を調べたりできます。

この雲ボタンを押すというのが、なんとも見つけにくい操作方法でした。
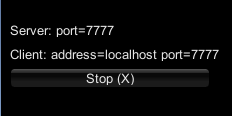
なにはともあれ、実行して
Enable Match Maker ボタンを押して Create Internet Match ボタンを押して
次の状態になれば待受完了です。

Android 用にビルドして Android にも入れてみましょう。
あれ、Find しても先に進まないぞ
AndroidManifest.xml を見てみるとインターネット接続についての設定がなかった
これを付けます。
Unity の Player Settings から設定可能でした。
Internet Access の項目を Require にすると、インターネットアクセスを要求するようになります。
ここだけ変えてビルドしたものを Android 上で動かすことで
接続に成功することを確認しました。
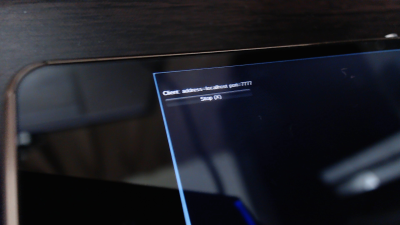
Enable Match Maker ボタンを押して Find Internet Match ボタンを押して Join します。

証拠画像がこちら
これで自宅外の環境からいつでもアクセスが可能なオンラインゲームが作れます。
Unity 神っすね、こういうことするためにどれだけの知識と労力が必要なことか!
ボタンをポチポチしてできる時代が今ここに!
http://blenderbluelog.anime-movie.net/unity/unet%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9UNETの使い方
